Menggabungkan banyak akun blogspot ke satu akun
Jika misalnya anda sudah terlanjur membuat blogspot di satu akun gmail, tentu akan merepotkan anda .Dimana,setiap anda mau posting di banyak blog tsb,maka anda harus sign ini satu persatau ke setiap blog itu. Pertanyaannya :" bisa ngga diganti jadi satu account email aja yang dipakai untuk beberapa blog yang sudah terlanjur dibuat dengan masing2 account email yang berbeda ?.."
Jawabannya :" Bisa...Caranya ??
Pertama , biar tidak terlalu repot bolak-balik, maka sebaiknya anda mem forwarding seluruh akun gmail anda ke satu akun gmail yg paling sering anda buka. Caranya sbb :
Di gmail anda yg lain , klik setting(pengaturan)
Lalu klik "Forwarding and POP/IMAP"
-> masukan akun gmail yg sering anda buka tsb
->Klik save
->Ulangi langkah diatas untuk semua akun gmail anda
Nahh..jadi nanti...semua pesan yg masuk ke semua akun gmail anda akan , ter forward(masuk) ke gmail utama anda.
Setelah itu baru lakukan langkah kedua :
Menyatukan semua blogspot pada satu akun gmail Utama.
Caranya sbb :
1. buka salah satu blogspot anda di akun A misalnya.
2. Klik "Setting" (pengaturan)
3. Klik "Permissions" (Izin)
4. Kemudian Pilih "Add Autor" (Menambah Penulis )
5. Maka akan muncul Kotak untuk memasukan alamat email .
Masukkan email utama anda tsb.
6. Setelah alamat gmail utama dimasukkan, maka klik Invite(undang)
7. Buka akun gmail utama anda,disana akan ada email dari undangan tadi
8. Lakukan konfirmasi dengan klik Link yg ada disana.
9. Langkah berikutnya..masuklah kembali ke blogspot di gmail A tadi
10. Masuk lagi ke setting -> Permission->
Nahhh..disana sudah ada akun gmail utama anda ...
cuma statusnya masih "author"..
oleh sebab itu..perlu dirubah menjadi "admin"
caranya klik "Grant admin privileges" (berikan hak istimewa setingkat admin)
->akan muncul jendela pop up
->klik "Revoke admin privileges". (Berikan Hak Istimewa)
-> selesai
Lakukan langkah2 diatas untuk semua blog anda, dan jangan lupa... gunakan satu akun gmail utama yg tadi ya... jadi nanti akan terkumpul semua blog anda disatu akun saja.
Semoga bermanfaat
Artikel lain :
Menggabungkan Banyak Akun Blogspot Ke Satu Akun
Dasar-Dasar HTML
Kode Dasar HTML Bag. 1
Kode dasar HTML ini pasti terdapat di semua halaman web. Jadi, kode dasar inilah yang harus Anda kuasai terlebih dahulu.
Ini dia kode dasar tersebut:
Jangan bingung melihat kode-kode di atas, karena akan saya jelaskan satu-persatu.
Setiap kode punya pasangan, dan setiap pasangan saya beri warna yang sama.. Karena itu, coba mempelajarinya dengan cara melihat dan membandingkan kode dengan warna yang berbeda-beda tersebut.
Berikut penjelasannya:
1. <html>
Ini adalah kode atau tag yang terdapat di bagian atas dari semua halaman web.
(memang, pada halaman web masa kini, kadang-kadang ada juga kode tertentu yang terdapat sebelum kode HTML. Tapi ini kita abaikan dulu ya, berhubung ini masih pelajaran tingkat dasar)
Nah, setiap tag itu pasti ada tag penutupnya
(memang ada juga tag yang tak perlu pakai penutup, tapi ini akan kita pelajari nanti, ya....)
Maka, tag penutup dari <html> adalah </html>
PERBEDAANNYA:
Pada setiap tag penutup, setelah "<" pasti ada tanda "/".
2. <head>
Ini boleh dibilang sebagai "dapurnya halaman web". Kenapa? Sebab semua kode yang diletakkan di antara tag dan tidak akan terlihat di halaman web. Di bagian HEAD ini, kita bisa melakukan berbagai macam pengaturan, seperti:
- meletakkan kode javascript
- meletakkan kode css
- meletakkan meta tag
- dan seterusnya
3. <title>
Ini adalah tag untuk meletakkan JUDUL halaman web. Ingat, judul halaman web tidak sama dengan nama file.
Sebagai contoh, coba lihat ke bagian paling atas (pojok kiri) dari halaman ini. Di situ tertulis:
Asian Brainers Forum :: Lihat Topik - Panduan Dasar-dasar HTML (Ingat: HMTL Itu Sangat Mudah!)
Nah, itu adalah title atau judul dari halaman ini.
Kebetulan, pada forum diskusi AB ini, title di atas dibuat secara otomatis oleh sebuah script. Namun bila dibuat secara manual, maka penulisannya sebagai berikut:
<title>Asian Brainers Forum :: Lihat Topik - Panduan Dasar-dasar HTML (Ingat: HMTL Itu Sangat Mudah!)</title>
Nah, gampang, bukan?
4. <body>
Nah, body ini adalah tempat untuk meletakkan SEMUA HAL yang hendak kita tampilkan di halaman web kita.
Bila kode-kode lainnya adalah "urusan belakang layar", maka BODY ini adalah "urusan di depan layar" atau "panggung yang akan ditonton oleh hadirin".
Jadi, apapun yang kita letakan di bagian BODY, maka itulah yang akan dilihat oleh pengunjung website kita.
LATIHAN:
Oke, sebagai latihan, coba ketik ulang kode-kode berikut di Notepad (INGAT, JANGAN COPY PASTE, agar mudah dipahami)
<html>
<head>
<title>Website Pertama Gue</title>
</head>
<body>
Ini dia website pertamaku, bagus kan?
</body>
</html>
Setelah selesai, klik "Save As"
Pada bagian "Save as type", pilih "All Files"
Pada bagian "File Name", beri nama "index.html" (tanda " harus disertakan)
Cari lokasi penyimpanan, misalnya di Desktop
Klik "Save".
Nah, sekarang, coba masuk ke Desktop, klik dua-kali file "index.html" tadi, lalu lihatlah hasilnya.
Selamat mencoba!
(original post by : Mr.Jonru)
Kode dasar HTML ini pasti terdapat di semua halaman web. Jadi, kode dasar inilah yang harus Anda kuasai terlebih dahulu.
Ini dia kode dasar tersebut:
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
Jangan bingung melihat kode-kode di atas, karena akan saya jelaskan satu-persatu.
Setiap kode punya pasangan, dan setiap pasangan saya beri warna yang sama.. Karena itu, coba mempelajarinya dengan cara melihat dan membandingkan kode dengan warna yang berbeda-beda tersebut.
Berikut penjelasannya:
1. <html>
Ini adalah kode atau tag yang terdapat di bagian atas dari semua halaman web.
(memang, pada halaman web masa kini, kadang-kadang ada juga kode tertentu yang terdapat sebelum kode HTML. Tapi ini kita abaikan dulu ya, berhubung ini masih pelajaran tingkat dasar)
Nah, setiap tag itu pasti ada tag penutupnya
(memang ada juga tag yang tak perlu pakai penutup, tapi ini akan kita pelajari nanti, ya....)
Maka, tag penutup dari <html> adalah </html>
PERBEDAANNYA:
Pada setiap tag penutup, setelah "<" pasti ada tanda "/".
2. <head>
Ini boleh dibilang sebagai "dapurnya halaman web". Kenapa? Sebab semua kode yang diletakkan di antara tag dan tidak akan terlihat di halaman web. Di bagian HEAD ini, kita bisa melakukan berbagai macam pengaturan, seperti:
- meletakkan kode javascript
- meletakkan kode css
- meletakkan meta tag
- dan seterusnya
3. <title>
Ini adalah tag untuk meletakkan JUDUL halaman web. Ingat, judul halaman web tidak sama dengan nama file.
Sebagai contoh, coba lihat ke bagian paling atas (pojok kiri) dari halaman ini. Di situ tertulis:
Asian Brainers Forum :: Lihat Topik - Panduan Dasar-dasar HTML (Ingat: HMTL Itu Sangat Mudah!)
Nah, itu adalah title atau judul dari halaman ini.
Kebetulan, pada forum diskusi AB ini, title di atas dibuat secara otomatis oleh sebuah script. Namun bila dibuat secara manual, maka penulisannya sebagai berikut:
<title>Asian Brainers Forum :: Lihat Topik - Panduan Dasar-dasar HTML (Ingat: HMTL Itu Sangat Mudah!)</title>
Nah, gampang, bukan?
4. <body>
Nah, body ini adalah tempat untuk meletakkan SEMUA HAL yang hendak kita tampilkan di halaman web kita.
Bila kode-kode lainnya adalah "urusan belakang layar", maka BODY ini adalah "urusan di depan layar" atau "panggung yang akan ditonton oleh hadirin".
Jadi, apapun yang kita letakan di bagian BODY, maka itulah yang akan dilihat oleh pengunjung website kita.
LATIHAN:
Oke, sebagai latihan, coba ketik ulang kode-kode berikut di Notepad (INGAT, JANGAN COPY PASTE, agar mudah dipahami)
<html>
<head>
<title>Website Pertama Gue</title>
</head>
<body>
Ini dia website pertamaku, bagus kan?
</body>
</html>
Setelah selesai, klik "Save As"
Pada bagian "Save as type", pilih "All Files"
Pada bagian "File Name", beri nama "index.html" (tanda " harus disertakan)
Cari lokasi penyimpanan, misalnya di Desktop
Klik "Save".
Nah, sekarang, coba masuk ke Desktop, klik dua-kali file "index.html" tadi, lalu lihatlah hasilnya.
Selamat mencoba!
(original post by : Mr.Jonru)
Posted by
Bahrul Ulum
at
11:07 AM
Cara Menampilkan Ikon Blog di Browser
Cara Menampilkan Ikon Blog di Browser
Ikon blog yg terkenal dengan sebutan Favicon (favourite icon) adalah icon kecil yang berada di samping alamat blog atau website anda.Banyak situs terkenal seperti Amazon.com , google mail , Kumpul blogger dll yang mengunakan Favicon sebagai identitas yang menurut saya "Keren" dan 'berbeda' dgn yg lainnya. Apabila anda membuat blog di Blogger.com alias blogspot, maka secara default favicon yang berada di samping alamat URL anda adalah berupa icon blogger. Lihat gambar contoh dibawah :
 Untuk mengganti favicon tersebut, anda bisa melakukan langkah-langkah seperti berikut :
Untuk mengganti favicon tersebut, anda bisa melakukan langkah-langkah seperti berikut :
1. Pertama pilihlah sebuah gambar atau image atau photo yg tersimpan di file hardisk komputer anda yang akan di jadikan sebagai favicon. Untuk hal ini anda perlu mengedit image tsb menjadi gambar berukuran 32x32 pixel . simpan dengan format gif, jpg, png, dan bmp (pilih salah satu) contoh seperti gambar ikon blog panduan bisnis internet di bawah ini : Note : Untuk cara meng edit gambar silahkan lihat di "Cara Edit Gambar"
Note : Untuk cara meng edit gambar silahkan lihat di "Cara Edit Gambar"
Namun Jika anda tidak mau repot mengedit gambar, anda bisa menggunakan jasa pembuat favicon gratis. Silahkan pergi ke salah satu situs dibawah ini:
http://www.favicongenerator.com
http://tools.dynamicdrive.com/favicon/
http://www.Html-kit.com
http://www.tinypic.com
Di salah satu situs tersebut : cari dan Klik tombol Browse...
Masukan gambar yang tadi anda pilih untuk di ubah menjadi format icon
Klik pada tombol Generate Favicon.
Setelah proses selesai, klik pada "Click Here to Download your favicon".
Save ke komputer anda.
2. Langkah selanjutnya adalah anda harus meng upload Favicon yang tadi , ke tempat hosting gambar,atau ke Hosting anda sendiri jika anda menggunakan blog -hosting berbayar. Untuk layanan upload image ke hosting gratis silahkan pilih salah satu dibawah ini :
http://www.photobucket.com atau
http://www.pages.google.com atau
http:// www.geocities.com .
Dalam hal ini misalnya saya mengupload image pilihan saya ke Photobucket.com
Nanti di Photobucket.com saya akan diberikan sebuah URL untuk image yang saya upload. Ambil URL nya yang ber ekstensi seperti ini : http://www.....
Update 27 maret 2010:
Karena ada pertanyaan bagaimana mengupload dan mencari URL image dari photobucket, maka akan saya rinci langkah nya sbb :
1, Daftar dulu ke photobucket.com , gratissss
2. Login
3. Temukan form utk mengupload gambar :

4. Akan muncul jendela untuk mencari dan memilih image yang akan di upload
 5. Setelah proses upload image selesai, akan muncul halaman utk pemberian nama,deskripsi dan tags dari image. Jika sudah diberi nama lalu klik tombol "Share"
5. Setelah proses upload image selesai, akan muncul halaman utk pemberian nama,deskripsi dan tags dari image. Jika sudah diberi nama lalu klik tombol "Share"

6. Setelah itu akan dibawa kehalaman yag menampilkan link image yag barus saja kita upload. Pilih "Direct link" untuk keperluan menampilkan ikon blog ini.

Contoh : untuk image ikon panduan bisnis Internet itu link URL dari Photobucket nya seperti ini : http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg
(Untuk ngetest : silahkan anda copy paste deh Link URL tsb,dan buka di tab browser baru, Pasti ikon sy itu akan tampil di ikon browser dan di ikon tab )
3. Kemudian.... selanjutnya silahkan login ke blogger anda.
4. Klik pada Tata Letak (Layout)
5. Klik Edit HTML. - centang kotak"Expand Widget Template"
6. Silahkan cari kode </head>
Agar cepat ketemu Tekan : CTRL + F pada keyboard lalu tulis </head>
7. Jika sudah ketemu masukkan script ini :
<link rel="shotcut icon" href="http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg" />
Note : Ganti URL http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg dengan URL milik anda yg didapat dari Photobucket tadi.
8. Simpan script tsb persis di atas kode </head>. Contoh :
<link rel="shotcut icon" href="http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg" />
</head>
9. Lalu klik tombol "Save" atau "Simpan" Template.
10.Selesai. Sekarang anda sudah mempunyai favicon di alamat URL blog anda.
Triks di atas adalah untuk blog di Blogspot, sedangkan untuk Wordpress, yang oleh wordpress favicon ini sering juga disebut Blavatar atau favicon avatar (gambar kecil) .
Berikut adalah cara menampilkan ikon blog di wordpress:
Untuk mendapatkan blavatar untuk blog wordpress Anda, cukup masuk ke dalam Pengaturan(Setting) dashboard dan lalu upload lah foto anda sebagai image. Setelah Anda meng-upload, Anda dapat Mengedit atau "Crop" (dipotong sesuai ukuran yang Anda inginkan).Kemudian Simpan dan Favicon atau Blavatar Anda pun telah siap tampil.
Note : Berbeda jika anda menggunakan browser firefox, opera dan yang lainnya, yang favicon anda sudah langsung dapat di nikmati.Bagi anda yang masih menggunakan browser IE6, favicon anda tidak akan langsung terlihat, coba di bookmark dulu alamatnya.
Selamat mencoba...dan semoga bermanfaat untuk yang belum mengetahuinya.
Artikel lain :
Ikon blog yg terkenal dengan sebutan Favicon (favourite icon) adalah icon kecil yang berada di samping alamat blog atau website anda.Banyak situs terkenal seperti Amazon.com , google mail , Kumpul blogger dll yang mengunakan Favicon sebagai identitas yang menurut saya "Keren" dan 'berbeda' dgn yg lainnya. Apabila anda membuat blog di Blogger.com alias blogspot, maka secara default favicon yang berada di samping alamat URL anda adalah berupa icon blogger. Lihat gambar contoh dibawah :
 Untuk mengganti favicon tersebut, anda bisa melakukan langkah-langkah seperti berikut :
Untuk mengganti favicon tersebut, anda bisa melakukan langkah-langkah seperti berikut :1. Pertama pilihlah sebuah gambar atau image atau photo yg tersimpan di file hardisk komputer anda yang akan di jadikan sebagai favicon. Untuk hal ini anda perlu mengedit image tsb menjadi gambar berukuran 32x32 pixel . simpan dengan format gif, jpg, png, dan bmp (pilih salah satu) contoh seperti gambar ikon blog panduan bisnis internet di bawah ini :
Namun Jika anda tidak mau repot mengedit gambar, anda bisa menggunakan jasa pembuat favicon gratis. Silahkan pergi ke salah satu situs dibawah ini:
http://www.favicongenerator.com
http://tools.dynamicdrive.com/favicon/
http://www.Html-kit.com
http://www.tinypic.com
Di salah satu situs tersebut : cari dan Klik tombol Browse...
Masukan gambar yang tadi anda pilih untuk di ubah menjadi format icon
Klik pada tombol Generate Favicon.
Setelah proses selesai, klik pada "Click Here to Download your favicon".
Save ke komputer anda.
2. Langkah selanjutnya adalah anda harus meng upload Favicon yang tadi , ke tempat hosting gambar,atau ke Hosting anda sendiri jika anda menggunakan blog -hosting berbayar. Untuk layanan upload image ke hosting gratis silahkan pilih salah satu dibawah ini :
http://www.photobucket.com atau
http://www.pages.google.com atau
http:// www.geocities.com .
Dalam hal ini misalnya saya mengupload image pilihan saya ke Photobucket.com
Nanti di Photobucket.com saya akan diberikan sebuah URL untuk image yang saya upload. Ambil URL nya yang ber ekstensi seperti ini : http://www.....
Update 27 maret 2010:
Karena ada pertanyaan bagaimana mengupload dan mencari URL image dari photobucket, maka akan saya rinci langkah nya sbb :
1, Daftar dulu ke photobucket.com , gratissss
2. Login
3. Temukan form utk mengupload gambar :

4. Akan muncul jendela untuk mencari dan memilih image yang akan di upload
 5. Setelah proses upload image selesai, akan muncul halaman utk pemberian nama,deskripsi dan tags dari image. Jika sudah diberi nama lalu klik tombol "Share"
5. Setelah proses upload image selesai, akan muncul halaman utk pemberian nama,deskripsi dan tags dari image. Jika sudah diberi nama lalu klik tombol "Share"
6. Setelah itu akan dibawa kehalaman yag menampilkan link image yag barus saja kita upload. Pilih "Direct link" untuk keperluan menampilkan ikon blog ini.

Contoh : untuk image ikon panduan bisnis Internet itu link URL dari Photobucket nya seperti ini : http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg
(Untuk ngetest : silahkan anda copy paste deh Link URL tsb,dan buka di tab browser baru, Pasti ikon sy itu akan tampil di ikon browser dan di ikon tab )
3. Kemudian.... selanjutnya silahkan login ke blogger anda.
4. Klik pada Tata Letak (Layout)
5. Klik Edit HTML. - centang kotak"Expand Widget Template"
6. Silahkan cari kode </head>
Agar cepat ketemu Tekan : CTRL + F pada keyboard lalu tulis </head>
7. Jika sudah ketemu masukkan script ini :
<link rel="shotcut icon" href="http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg" />
Note : Ganti URL http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg dengan URL milik anda yg didapat dari Photobucket tadi.
8. Simpan script tsb persis di atas kode </head>. Contoh :
<link rel="shotcut icon" href="http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg" />
</head>
9. Lalu klik tombol "Save" atau "Simpan" Template.
10.Selesai. Sekarang anda sudah mempunyai favicon di alamat URL blog anda.
Triks di atas adalah untuk blog di Blogspot, sedangkan untuk Wordpress, yang oleh wordpress favicon ini sering juga disebut Blavatar atau favicon avatar (gambar kecil) .
Berikut adalah cara menampilkan ikon blog di wordpress:
Untuk mendapatkan blavatar untuk blog wordpress Anda, cukup masuk ke dalam Pengaturan(Setting) dashboard dan lalu upload lah foto anda sebagai image. Setelah Anda meng-upload, Anda dapat Mengedit atau "Crop" (dipotong sesuai ukuran yang Anda inginkan).Kemudian Simpan dan Favicon atau Blavatar Anda pun telah siap tampil.
Note : Berbeda jika anda menggunakan browser firefox, opera dan yang lainnya, yang favicon anda sudah langsung dapat di nikmati.Bagi anda yang masih menggunakan browser IE6, favicon anda tidak akan langsung terlihat, coba di bookmark dulu alamatnya.
Selamat mencoba...dan semoga bermanfaat untuk yang belum mengetahuinya.
Artikel lain :
- Cara Membuat Tulisan Berjalan
- Cara memasukkan kode Amazon
- Cara Membuat Kotak Blogroll sendiri
- Forward Email
- Membuat kotak "Recent Visitor"
- Cara membuat link pada postingan
- Cara memasukkan script HTML banner ke blog
- Cara Mengambil screenshot halaman Blog
Posted by
Bahrul Ulum
at
10:18 PM
Mengatur Kotak Komentar
Mengatur Kotak Komentar
Tidak ada aturan yang baku dalam hal Mengatur Kotak Komentar , ini hanya saran saya pribadi yang menurut saya paling baik buat saya, dan mungkin juga untuk anda.
Sebab banyak sekali sewaktu saya blogwalking ke blog lain, ketika saya tulis komentar, ada yang langsung bisa tampil tanpa di moderasi. Hal ini bisa "Berbahaya". Bayangkan jika ada orang yang iseng menuliskan kata2 yang jorok atau kasar misalnya, tentu akan mengganggu anda dan pembaca yang lain.Pernah di blog yang lumayan ramai traffik nya dan ada sekitar 20 komentar yang tertulis, salah satu komentar ,lolos dengan tulisan maha porno yang amat tidak pantas untuk tampil di halaman publik tsb.Lain halnya jika situs itu memang sengaja untuk blog porno.
Untuk itu, sebaiknya atur lah terlebih dulu Kolom komentar anda agar tidak terjadi hal2 yang tak di inginkan.Caranya sbb :
> Masuk ke accout blogger anda
> Klik "setting" atau "Pengaturan"
> Pilih "Comment" atau "komentar"
Selanjutnya ini yang sebaiknya anda atur :
> Pada opsi"coment"---pilih SHOW --- Agar kotak komentar tampil di halaman blog
> Pada opsi "Who can Comment" --- Pilih ANYONE --- agar setiap orang yang mampir ke blog anda bisa memberikan komentar.Kecuali blog anda dikhususkan.
> Pada opsi "Comment Form Placement" --- pilih yang " .
> Pada opsi "Comments Default for Posts"--- pilih "new post have comments"
> Pada opsi "Backlinks" Pilih "show" -- agar anda bisa membuat Link ke post yang lain saat anda membalas komentar pengunjung
> Pada opsi "Backlinks Default for Posts" ---Pilih "new post have Backlinks"
> Pada opsi "Comment Form Message" -- silahkan isi kata-kata anda misalnya :" Terimakasih atas komentar anda"
> Pada opsi "Comment moderation"--- Pilih "Always" -- agar setiap komentar yang masuk harus melalui persetujuan anda untuk ditampilkan atau tidak, koment yang masuk ini akan dikirimkan ke email anda.
> Pada opsi "Show word verification for comments?" ---pilih" yes" untuk mencegah spamming
> Pada opsi "Show profile images on comments?"--- terserah anda-- ini hanya untuk menampilkan ikon atau profil pengunjung saja.
> Pada opsi "Comment Notification Email" ---tuliskan alamat email anda, agar komentar yang masuk bisa dikirimkan ke email anda untuk selanjutnya anda moderasi,lalu anda putuskan diterbitkan atau tidak.
Selesai--- Klik "Save"---
Sekarang kotak komentar anda sudah aman dan nyaman buat pengunjung anda..
Semoga bermanfaat
Selamat mencoba...
Artikel lain :
Tidak ada aturan yang baku dalam hal Mengatur Kotak Komentar , ini hanya saran saya pribadi yang menurut saya paling baik buat saya, dan mungkin juga untuk anda.
Sebab banyak sekali sewaktu saya blogwalking ke blog lain, ketika saya tulis komentar, ada yang langsung bisa tampil tanpa di moderasi. Hal ini bisa "Berbahaya". Bayangkan jika ada orang yang iseng menuliskan kata2 yang jorok atau kasar misalnya, tentu akan mengganggu anda dan pembaca yang lain.Pernah di blog yang lumayan ramai traffik nya dan ada sekitar 20 komentar yang tertulis, salah satu komentar ,lolos dengan tulisan maha porno yang amat tidak pantas untuk tampil di halaman publik tsb.Lain halnya jika situs itu memang sengaja untuk blog porno.
Untuk itu, sebaiknya atur lah terlebih dulu Kolom komentar anda agar tidak terjadi hal2 yang tak di inginkan.Caranya sbb :
> Masuk ke accout blogger anda
> Klik "setting" atau "Pengaturan"
> Pilih "Comment" atau "komentar"
Selanjutnya ini yang sebaiknya anda atur :
> Pada opsi"coment"---pilih SHOW --- Agar kotak komentar tampil di halaman blog
> Pada opsi "Who can Comment" --- Pilih ANYONE --- agar setiap orang yang mampir ke blog anda bisa memberikan komentar.Kecuali blog anda dikhususkan.
> Pada opsi "Comment Form Placement" --- pilih yang " .
> Pada opsi "Comments Default for Posts"--- pilih "new post have comments"
> Pada opsi "Backlinks" Pilih "show" -- agar anda bisa membuat Link ke post yang lain saat anda membalas komentar pengunjung
> Pada opsi "Backlinks Default for Posts" ---Pilih "new post have Backlinks"
> Pada opsi "Comment Form Message" -- silahkan isi kata-kata anda misalnya :" Terimakasih atas komentar anda"
> Pada opsi "Comment moderation"--- Pilih "Always" -- agar setiap komentar yang masuk harus melalui persetujuan anda untuk ditampilkan atau tidak, koment yang masuk ini akan dikirimkan ke email anda.
> Pada opsi "Show word verification for comments?" ---pilih" yes" untuk mencegah spamming
> Pada opsi "Show profile images on comments?"--- terserah anda-- ini hanya untuk menampilkan ikon atau profil pengunjung saja.
> Pada opsi "Comment Notification Email" ---tuliskan alamat email anda, agar komentar yang masuk bisa dikirimkan ke email anda untuk selanjutnya anda moderasi,lalu anda putuskan diterbitkan atau tidak.
Selesai--- Klik "Save"---
Sekarang kotak komentar anda sudah aman dan nyaman buat pengunjung anda..
Semoga bermanfaat
Selamat mencoba...
Artikel lain :
- Cara Membuat Tulisan Berjalan
- Cara memasukkan kode Amazon
- Cara Membuat Kotak Blogroll sendiri
- Forward Email
- Membuat kotak "Recent Visitor"
- Cara membuat link pada postingan
- Cara memasukkan script HTML banner ke blog
- Cara Mengambil screenshot halaman Blog
- Cara Mengedit Gambar atau Image
- Memasukkan (Upload) Gambar Ke Blog
- Merubah tampilan "Theme" Gmail
Cara Membuat Tulisan Berjalan
Cara Membuat Tulisan Berjalan
Mungkin diantara anda ada yang ingin tau Bagaimana Cara membuat tulisan berjalan - atau tulisan yang bisa bergerak kekanan/kekiri dan keatas/kebawah ? .Tulisan ini saya bikin saat saya dulu mencoba membuat beberapa tulisan di blog saya bisa bergerak keatas atau kekanan.
Dan saya berfikir : Jika saya saja dulu bingung cara membuat tulisan bergerak,maka pasti banyak juga orang lain yang juga tidak tau caranya.Oleh sebab itu saya mencoba menuliskan artikel cara membuat tulisan bergerak ini ,khusus untuk anda yang belum mengetahui nya.
Apa sih tujuan atau manfaat Tulisan Yang bisa berjalan di Blog?
Saya melihat dibeberapa blog,menggunakan teknik tulisan bergeser kekanan atau kekiri untuk menarik perhatian pengunjung (dan memang teknik ini mampu membuat saya melirik ke tulisan yang berjalan tsb).Meskipun ada webmaster guru, yang menghindari trik tulisan berjalan ini ,dengan alasan : "Membuat Pusing..!" . Tapi menurut saya trik ini memang cukup ampuh kok. Agar tdk membuat pusing sebagian orang tertentu ( Ada lho beberapa org yang memliki gangguan penglihatan pada barang/tulisan/objek yang bergerak2..), kita bisa membuat tulisan yang bergerak tsb untuk diam sesaat ketika kursor mouse diarahkan ke tulisan bergerak itu. -- Lihat aja yah contohnya dibawah. --
Mana sih Contoh Tulisan Berjalan Di blogspot
Tulisan bergerak atau MARQUE ini, pada beberapa pengaturannya : Misal : align;behavior;haspace; dll : ada yang tidak kompatible ( tidak berfungsi ) di beberapa browser,terutama di browser kuno.Untuk melihat semua fungsi marque berfungsi semua fitur2 nya, coba buka blog yang ada marque nya dengan mozila firefox
Lalu mana Kode HTML Tulisan Berjalan nya ?
Oke ini kode nya :
Kode HTML Untuk Tulisan Yang bergerak kekanan
<marquee direction="right"><span style="color: rgb(255, 0, 0); font-weight: bold;">Tulisan Bergerak Bergerak kekanan (ganti dgn tulisan anda)</span></marquee>Kode HTML Untuk Tulisan Yang Bergerak kekiri : Lihat pada kode tulisan bergerak kekanan diatas,tinggal ganti kata "right" menjadi "left"
Kode HTML Untuk Tulisan Yang Ke Kanan dan Kekiri
<marquee direction="left" behavior="alternate"><span style="color:red; font-weight: bold;">Tulisan Bergerak Ke Kanan dan Kekiri (ganti dgn tulisan anda)</span></marquee>Kode HTML Untuk Tulisan Yang Bergerak kekanan Perlahan : Note : nilai scrolldelay menentukan cepat atau lambatnya tulisan bergerak.Direction = menentukan arah bergerak
<marquee direction="right" scrolldelay="500"><span style="color:red; font-weight: bold;">Tulisan Bergerak kekanan Perlahan (ganti dgn tulisan anda</span></marquee>Kode HTML Untuk Tulisan Tulisan Yang Bisa Bergerak Ke Kanan dan Kekiri Dan Bisa Di stop
<marquee direction="left" behavior="alternate" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()" width="95%"><span style="color:red; font-weight: bold;">Tulisan Bergerak Ke Kanan dan Kekiri Dan Bisa Di stop??</span></marquee>Kode HTML Untuk Tulisan Yang Bergerak Ke Atas
<marquee align="center" direction="up" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()" height="100" width="95%"><span style="color:red; font-weight: bold;">Tulisan Bergerak Ke Atas</span></marquee>Kode HTML Untuk Tulisan Yang Bergerak Ke Atas dan Ke bawah
<marquee align="center" direction="up" behavior="alternate" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()" height="100" width="95%"><span style="color:red; font-weight: bold;">Tulisan Bergerak Ke Atas dan Ke bawah</span></marquee>Note : Anda bisa merubah warna tulisan dengan kode warna HTML :
red = warna merah
blue= warna biru
yellow = warna Kuning
white = warna putih
black = warna hitam
Kode warna HTML, pada contoh diatas seperti ini:
<span style="color:red; font-weight: bold;">
Bisa diganti dengan seperti ini :
<span style="color:#f00; font-weight: bold;">
#f00; = warna merah ;
#00f; = Warna Biru ;
#0f0; = Warna Hijau ;
#f0f; = Warna Ungu ;
Atau dikombinasi....Coba-coba aja ya....
red = warna merah
blue= warna biru
yellow = warna Kuning
white = warna putih
black = warna hitam
Kode warna HTML, pada contoh diatas seperti ini:
<span style="color:red; font-weight: bold;">
Bisa diganti dengan seperti ini :
<span style="color:#f00; font-weight: bold;">
#f00; = warna merah ;
#00f; = Warna Biru ;
#0f0; = Warna Hijau ;
#f0f; = Warna Ungu ;
Atau dikombinasi....Coba-coba aja ya....
Update 25 agustus 2009:
Karena ada pertanyaan soal bagaimana cara agar gambar bisa bergerak kekanan atau kekiri, maka sy perlu tambahkan sedikit disini ...
caranya pertama anda bikin dulu image yang anda inginlan, lalu anda upload image tsb ke situs layanan penyimpan image gratis,misalnya photobucket.com.
Kemudian nanti dari photobucket anda akan mendapatkan URL dari image yg anda upload tsb.
Kemudian masukkan ke dalam scrip marquee(Berjalan) seperti yg ada diatas.
Berikut contoh script utk image Photo saya yg bergerak Ke kanan :
<marquee direction="right">
<img src="http://i420.photobucket.com/albums/pp281/goldenphoto_2009/Iconulum.jpg" /></marquee>
Dan ini contoh image yg bisa bergerak kekanan
ganti URL http://i420.photobucket.com/albums/pp281/goldenphoto_2009/bubble.gif dgn URL image milik anda
UPDATE OKTOBER 2011
Untuk cara dan dimana penempatan kode teks berjalan ini, silahkan lihat di postingan ini :
menempatkan tulisan berjalan diblog
Semoga membantu
Cara Masukkan Kode Amazon di Blogspot
Cara Masukkan Kode Script Amazon di Blogspot
Untuk memasukkan image beserta kode script dari Amazon sbb:
1. Login/Sign in ke account amazon anda.
Perhatikan gambar dibawah ini.Jika anda tidak menemukan halaman ini , coba anda klik tulisan"your account"-->>maka akan tampil halaman seperti gambar ini
2. Setelah anda Loggin..maka akan tampak halaman berikutnya.Scroll halaman kebawah dan cari "Features &services" Lalu klik "Associated Program"..Perhatikan gambar dibawah ini .
3. Pada halaman selanjutnya klik tab " Link&Banners"..Perhatikan gambar dibawah ini
4. Akan masuk di Halaman untuk search" atau mencari image yg anda inginkan. Untuk hal ini, jika misalnya anda mau nyari image "Camera" maka pada kolom'search" pilih kategori yg sesuai atau bisa juga cukup dgn"All product" (hanya saja untuk pilihan "All product" jadi kurang spesifik) ..Dan lalu di kolom "For" anda tulis "Camera"...Kemudian Klik "GO"...Perhatikan gambar dibawah ini :
5. Akan muncul halaman yg menampilkan hasil pencarian untuk image "Camera".Langkah selanjutnya klik Tab "Getlink" pada image yang anda pilih.Perhatikan gambar dibawah ini :
6. Nah dihalaman ini lah tempat anda untuk meng kopi paste ,baik image maupun kode script untuk image pilihan anda tsb.Disini ada 3 opsi pilihan yang bisa anda ambil.
Untuk cara menampilkan sebagai "Gadget" sbb :
- Dihalaman Amazon -
>>Klik kanan pada tulisan dibawah image tsb (Right click On this link teks..dst).
Kemudian pilih "Save target As".
Beri nama terserah anda ,misalnya : "Camera ".
Lalu klik"save".
Langkah selanjutnya :
Masuklah ke account blogger anda,
pilih "-> Layout
-> Page element
-> lalu Add Gadget
-> Image(gambar)
Anda akan masuk pada halaman " Configure Image"
-> Pilih :"Browse picture from my computer"
-> cari file camera yg tadi anda simpan di hardisk anda
-> jika sudah ketemu klik "Open"
Maka anda akan kembali ke pada halaman " Configure Image" .
Pada tahap ini anda bisa memberi judul Image tsb dikolom"title" misalnya "Best Camera "
Lalu Agar image ini menjadi sebuah link yg jika ditekan akan menuju ke URL account affiliate amazon anda ,caranya masukkan kode html dari amazon sbb :
Sebelumnya kita kembali ke Halaman amazon dulu ya. Lihat Kolom "Get HTML code For This Product link ".Disitu kan tertulis script html. Jangan di copy semuanya.Cukup ambil sebagian saja.Jika contoh pada gambar kurang jelas , coba anda klik kanan gambar dibawah ini - trus klik "Open in New tab". Pada gambar anda akan melihat kode yg bisa diambil contohnya seperti ini :
-> kemudian klik "upload".Maka image itu akan masuk sebagai sebuah gadget berbentuk gambar, lengkap dengan Link nya.
Untuk cara menampilkan sebagai image di halaman posting sbb :
Caranya hampir sama dengan cara menampilkan image sebagai Gadget, hanya saja dissini anda mesti berada di halaman posting- yakni seperti anda sedang membuat postingan.
Jadi pada saat anda sedang di halaman postingan , klik "Add image" .... itu lho gambar kotak kecil diatas boks posting yang terlihat seperti lukisan gunung dengan awan biru... keliatan kan ??
Kalau anda klik "add image" maka akan muncul halaman yag sama dengan sewaktu anda akan menupload Image untuk "GAdget" diatas tadi. Cuma di sini tidak akan ada untuk kolom buat nampilin judul dan link image tsb.
Nah gimana caranya agar image ini juga bisa menjadi sebuah Link ??
Berikut ini caranya :
Setelah image anda upload ... anda perlu mengeditnya dengan cara pilih opsi "Edit HTML" di atas boks postingan(Bukan Edit HTML yang di "LAYOUT" ya....)
Dan buang kode image yang dari blog spot yang biasanya berekstensi : on blur.....dst Untuk kita ganti dengan Kode Link yg dari Amazon.
Perhatikan Gambar dibawah ini
Di gambar diatas : No.1 adalah kode image setelah anda upload gambar di blogger.(jika kurang jelas : Klik kanan pada gambar trus "open in New tab")
Contoh kode HTML gambar tsb akan seperti ini :
Lalu yang no.2 (Pada contoh gambar 8 diatas ) adalah kode html Amazon yang anda kopi sebagian.
Note : untuk Opsi menampilkan image di postingan, maka kode amazon yang mesti anda copy agak berbeda dgn cara untuk nampilin "Gadget" Untuk jelasnya kode yg mesti anda pakai sbb :
Dan yang no.3(Pada contoh gambar 8 diatas) adalah kode setelah anda gabungkan kode no.1 dan kode no.2 dimana setelah anda edit jadinya sepeti ini --
Kode no.1 (Warna biru) digabung dengan kode no.2(warna merah )

Note : Jika anda mendekatkan kursor mouse anda pada image kamera diatas , pasti akan tampil flash yang akan menerangkan info harga , deskripsi , dlsb... Bagaimana agar hal ini bisa terjadi ???
Berikut caranya :
Masuklah ke Account Blogger
Trus ke bagian "Layout"
Lalu pilih "edit HTML"
centang kotak kecil "Expand Widget Templates"
lalu masukkan kode HTML amazon yg ada di halaman amazon,
yakni di kolom yang dikotak no.4 "Add Product Preview Script" (seperti contoh gambar 7 #Amazon -Copy gambar + Kode HTML # )
ke dalam halaman edit template blog sebelum tag </body> ..
Perhatikan gambar dibawah ini ..
Note : di Blogspot terkadang suka tidak bisa di save kode HTML dari Amazon , karena tidak "Wellformed" ini biasanya diberitahukan diatas boks edit, lakukan saja sedikit perubahan sesuai petunjuk yang diminta.
Misalnya anda akan diminta untuk memberi tanda tag " " pada angka 0 ( nol ) atau yang lainnya. Pokoke... coba-coba aja. Saya aja kadang memang suka begitu..tapi setelah dilakukan berulang2 dengan merubah sesuai petunjuk ,akhirnya bisa juga.
Jika tahap2 itu sudah anda lakukan , maka kini anda sudah bisa membuat image amazon yang "hidup" dan bisa anda gunakan untuk dipromosikan.
Selamat mencoba...
Artikel lain :
Untuk memasukkan image beserta kode script dari Amazon sbb:
1. Login/Sign in ke account amazon anda.
Perhatikan gambar dibawah ini.Jika anda tidak menemukan halaman ini , coba anda klik tulisan"your account"-->>maka akan tampil halaman seperti gambar ini
2. Setelah anda Loggin..maka akan tampak halaman berikutnya.Scroll halaman kebawah dan cari "Features &services" Lalu klik "Associated Program"..Perhatikan gambar dibawah ini .
3. Pada halaman selanjutnya klik tab " Link&Banners"..Perhatikan gambar dibawah ini
4. Akan masuk di Halaman untuk search" atau mencari image yg anda inginkan. Untuk hal ini, jika misalnya anda mau nyari image "Camera" maka pada kolom'search" pilih kategori yg sesuai atau bisa juga cukup dgn"All product" (hanya saja untuk pilihan "All product" jadi kurang spesifik) ..Dan lalu di kolom "For" anda tulis "Camera"...Kemudian Klik "GO"...Perhatikan gambar dibawah ini :
5. Akan muncul halaman yg menampilkan hasil pencarian untuk image "Camera".Langkah selanjutnya klik Tab "Getlink" pada image yang anda pilih.Perhatikan gambar dibawah ini :
6. Nah dihalaman ini lah tempat anda untuk meng kopi paste ,baik image maupun kode script untuk image pilihan anda tsb.Disini ada 3 opsi pilihan yang bisa anda ambil.
- Opsi pertama : Teks And Image. -->> Centang Tombol Text & Image (Sy ksh kode no.1)
- Opsi kedua : Image Only
Untuk cara menampilkan sebagai "Gadget" sbb :
- Dihalaman Amazon -
>>Klik kanan pada tulisan dibawah image tsb (Right click On this link teks..dst).
Kemudian pilih "Save target As".
Beri nama terserah anda ,misalnya : "Camera ".
Lalu klik"save".
Langkah selanjutnya :
Masuklah ke account blogger anda,
pilih "-> Layout
-> Page element
-> lalu Add Gadget
-> Image(gambar)
Anda akan masuk pada halaman " Configure Image"
-> Pilih :"Browse picture from my computer"
-> cari file camera yg tadi anda simpan di hardisk anda
-> jika sudah ketemu klik "Open"
Maka anda akan kembali ke pada halaman " Configure Image" .
Pada tahap ini anda bisa memberi judul Image tsb dikolom"title" misalnya "Best Camera "
Lalu Agar image ini menjadi sebuah link yg jika ditekan akan menuju ke URL account affiliate amazon anda ,caranya masukkan kode html dari amazon sbb :
Sebelumnya kita kembali ke Halaman amazon dulu ya. Lihat Kolom "Get HTML code For This Product link ".Disitu kan tertulis script html. Jangan di copy semuanya.Cukup ambil sebagian saja.Jika contoh pada gambar kurang jelas , coba anda klik kanan gambar dibawah ini - trus klik "Open in New tab". Pada gambar anda akan melihat kode yg bisa diambil contohnya seperti ini :
<a href="http://www.amazon.com/gp/product/B000LRMS66?ie=UTF8&tag=............................-20&linkCode=as2&camp=1789&creative=9325&creativeASIN=B000LRMS66">....dst
Yang anda ambil cukup http://www.amazon.com/gp/product/B000LRMS66?ie=UTF8&tag=...........................&linkCode=as2&camp=1789&creative=9325&creativeASIN=B000LRMS66-> kemudian klik "upload".Maka image itu akan masuk sebagai sebuah gadget berbentuk gambar, lengkap dengan Link nya.
Untuk cara menampilkan sebagai image di halaman posting sbb :
Caranya hampir sama dengan cara menampilkan image sebagai Gadget, hanya saja dissini anda mesti berada di halaman posting- yakni seperti anda sedang membuat postingan.
Jadi pada saat anda sedang di halaman postingan , klik "Add image" .... itu lho gambar kotak kecil diatas boks posting yang terlihat seperti lukisan gunung dengan awan biru... keliatan kan ??
Kalau anda klik "add image" maka akan muncul halaman yag sama dengan sewaktu anda akan menupload Image untuk "GAdget" diatas tadi. Cuma di sini tidak akan ada untuk kolom buat nampilin judul dan link image tsb.
Nah gimana caranya agar image ini juga bisa menjadi sebuah Link ??
Berikut ini caranya :
Setelah image anda upload ... anda perlu mengeditnya dengan cara pilih opsi "Edit HTML" di atas boks postingan(Bukan Edit HTML yang di "LAYOUT" ya....)
Dan buang kode image yang dari blog spot yang biasanya berekstensi : on blur.....dst Untuk kita ganti dengan Kode Link yg dari Amazon.
Perhatikan Gambar dibawah ini
Di gambar diatas : No.1 adalah kode image setelah anda upload gambar di blogger.(jika kurang jelas : Klik kanan pada gambar trus "open in New tab")
Contoh kode HTML gambar tsb akan seperti ini :
< onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXt4X5bs9bJsS7OawxAHM0xxT6-LTbDkQNYlyLSoExYIPppV0vwKB14N9W_Am-n7HFZXlcEpW0hvSQp5wV_BRfbin8yYn8nx2t0NDb4GhOyj0Pj3qbAIYQGzk4tWSDN3kwIfDoQo9-CPt9/s1600-h/Amazon+di+web+amazon.bmp"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 342px; height: 400px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXt4X5bs9bJsS7OawxAHM0xxT6-LTbDkQNYlyLSoExYIPppV0vwKB14N9W_Am-n7HFZXlcEpW0hvSQp5wV_BRfbin8yYn8nx2t0NDb4GhOyj0Pj3qbAIYQGzk4tWSDN3kwIfDoQo9-CPt9/s400/Amazon+di+web+amazon.bmp" alt="" id="BLOGGER_PHOTO_ID_5315555558786618370" border="0" />
Lalu yang no.2 (Pada contoh gambar 8 diatas ) adalah kode html Amazon yang anda kopi sebagian.
Note : untuk Opsi menampilkan image di postingan, maka kode amazon yang mesti anda copy agak berbeda dgn cara untuk nampilin "Gadget" Untuk jelasnya kode yg mesti anda pakai sbb :
< href="http://www.amazon.com/gp/product/B000R4HDTU?ie=UTF8&;tag=................-20&;linkCode=as2&;c=1789&;creative=9325&;creativeASIN=B000R4HDTU">
Dan yang no.3(Pada contoh gambar 8 diatas) adalah kode setelah anda gabungkan kode no.1 dan kode no.2 dimana setelah anda edit jadinya sepeti ini --
Kode no.1 (Warna biru) digabung dengan kode no.2(warna merah )
<a href="http://www.amazon.com/gp/product/B000R4HDTU?ie=UTF8&;tag=.............-20&;linkCode=as2&;c=1789&;creative=9325&;creativeASIN=B000R4HDTU"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 160px; height: 125px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvNjt1uIrcaWBd8J6ik6b95EiYP7tKVMm_C1JnuFf8kjCghoPjv7k0tpzW2-nqi1DRPWRSIA7nAg6saqL9QSa9ODdADZEzhL_HLG6r8-vhn9tBTEfCIGTe4TjgETYnkXL7KtsInET-Zkw/s400/Home+Camera+security.jpg" alt="" id="BLOGGER_PHOTO_ID_5315558322683538194" border="0" />
Nah nanti hasilnya akan terlihat image seperti ini :
Note : Jika anda mendekatkan kursor mouse anda pada image kamera diatas , pasti akan tampil flash yang akan menerangkan info harga , deskripsi , dlsb... Bagaimana agar hal ini bisa terjadi ???
Berikut caranya :
Masuklah ke Account Blogger
Trus ke bagian "Layout"
Lalu pilih "edit HTML"
centang kotak kecil "Expand Widget Templates"
lalu masukkan kode HTML amazon yg ada di halaman amazon,
yakni di kolom yang dikotak no.4 "Add Product Preview Script" (seperti contoh gambar 7 #Amazon -Copy gambar + Kode HTML # )
ke dalam halaman edit template blog sebelum tag </body> ..
Perhatikan gambar dibawah ini ..
Note : di Blogspot terkadang suka tidak bisa di save kode HTML dari Amazon , karena tidak "Wellformed" ini biasanya diberitahukan diatas boks edit, lakukan saja sedikit perubahan sesuai petunjuk yang diminta.
Misalnya anda akan diminta untuk memberi tanda tag " " pada angka 0 ( nol ) atau yang lainnya. Pokoke... coba-coba aja. Saya aja kadang memang suka begitu..tapi setelah dilakukan berulang2 dengan merubah sesuai petunjuk ,akhirnya bisa juga.
Jika tahap2 itu sudah anda lakukan , maka kini anda sudah bisa membuat image amazon yang "hidup" dan bisa anda gunakan untuk dipromosikan.
Selamat mencoba...
Artikel lain :
Membuat Kotak Blogroll
Membuat Kotak Blogroll
Untuk membuat kotak blog roll yang juga kadang bisa dinamakan "Link exchange" atau "My friend" atau apa saja, caranya sbb :
1. Dengan menggunakan fitur yang ada di blogspot
Masuklah ke Account blogger anda
Lalu pilih 'Layout' atau 'tata letak'
Klik 'Add Gadget' atau Tambah Gadget
Pilih Blogroll
Save
Setelah itu nanti dikolom Blogroll anda bisa menuliskan Link URL teman anda atau orang yang ajak tukaran link dengan blog anda.
2. Dengan membuat sendiri ( Kustom )
Masuklah ke Account blogger anda
Lalu pilih 'Layout' atau 'tata letak'
Klik 'Add Gadget' atau Tambah Gadget
Lalu pilih 'HTML/JAVASCRIPT
Berikutnya masukkan kode HTML dibawah ini :
Ganti Tulisan Link1 , link2 , link3 , link 4 dengan URL Blog yang lain..
(Tanda kutip jangan dihilangkan)
Misalnya saya akan tuliskan sbb :
Link1 = saya ganti dengan = http://raja-portal.blogspot.com/
Link2 = saya ganti dengan = http://panduanbisnis1.blogspot.com/
Link3 = saya ganti dengan = http://aluminiumkaca.blogspot.com/
Link4 = saya ganti dengan = http://airsehatoxy.blogspot.com/
Sedangkan Untuk "nama Link" ini adalah yang disebut Anchor Teks ,silahkan beri nama sesuka anda. Untuk contoh URL diatas , misalnya saya tuliskan nama sbb :
Nama Link1 = saya ganti dengan = Raja Portal
Nama Link2 = saya ganti dengan = Panduan Bisnis Internet
Nama Link3 = saya ganti dengan = Aluminium Kaca
Nama Link4= saya ganti dengan = Air sehat Oxy
Maka nanti hasilnya akan tampak seperti ini :
Setelah itu , baru anda "Save"
Note : Blog roll ini digunakan untuk menjalin pertemanan dengan blogger lain , yang nantinya akan bisa meningkatkan peringkat blog anda di mata search engine. Jadi sebaiknya sering-seringlah mengunjungi blog lain sambil menawarkan tukar link.
Semoga bermanfaat ,
Artikel lain :
Untuk membuat kotak blog roll yang juga kadang bisa dinamakan "Link exchange" atau "My friend" atau apa saja, caranya sbb :
1. Dengan menggunakan fitur yang ada di blogspot
Masuklah ke Account blogger anda
Lalu pilih 'Layout' atau 'tata letak'
Klik 'Add Gadget' atau Tambah Gadget
Pilih Blogroll
Save
Setelah itu nanti dikolom Blogroll anda bisa menuliskan Link URL teman anda atau orang yang ajak tukaran link dengan blog anda.
2. Dengan membuat sendiri ( Kustom )
Masuklah ke Account blogger anda
Lalu pilih 'Layout' atau 'tata letak'
Klik 'Add Gadget' atau Tambah Gadget
Lalu pilih 'HTML/JAVASCRIPT
Berikutnya masukkan kode HTML dibawah ini :
<div style="border: 1px solid rgb(153, 153, 153);
overflow: auto;
width: 200px;
height: 200px;
text-align: center; ">
#<a href="link1"/>Nama Link<a /> <br />
#<a href="link2"/>Nama Link<a /> <br />
#<a href="link3"/>Nama Link<a /> <br />
#<a href="link4"/>Nama Link<a /> <br />
</div>
Ganti Tulisan Link1 , link2 , link3 , link 4 dengan URL Blog yang lain..
(Tanda kutip jangan dihilangkan)
Misalnya saya akan tuliskan sbb :
Link1 = saya ganti dengan = http://raja-portal.blogspot.com/
Link2 = saya ganti dengan = http://panduanbisnis1.blogspot.com/
Link3 = saya ganti dengan = http://aluminiumkaca.blogspot.com/
Link4 = saya ganti dengan = http://airsehatoxy.blogspot.com/
Sedangkan Untuk "nama Link" ini adalah yang disebut Anchor Teks ,silahkan beri nama sesuka anda. Untuk contoh URL diatas , misalnya saya tuliskan nama sbb :
Nama Link1 = saya ganti dengan = Raja Portal
Nama Link2 = saya ganti dengan = Panduan Bisnis Internet
Nama Link3 = saya ganti dengan = Aluminium Kaca
Nama Link4= saya ganti dengan = Air sehat Oxy
Maka nanti hasilnya akan tampak seperti ini :
Setelah itu , baru anda "Save"
Note : Blog roll ini digunakan untuk menjalin pertemanan dengan blogger lain , yang nantinya akan bisa meningkatkan peringkat blog anda di mata search engine. Jadi sebaiknya sering-seringlah mengunjungi blog lain sambil menawarkan tukar link.
Semoga bermanfaat ,
Artikel lain :
Technology And Health
Technology And Health
Technology and health, both related. Needed to improve the technology to development of health .Cause the technology has been create a miracle to help many people health . One of the technologies is infrared technology. This technology that has saved many people from the disease.
By means of called Far Infrared Saunas , we only need 2 - 3 times a week for therapy. And many diseases can be cured, including: Cancer, diverticulitis, diabetes,skin irritation, fibromyalgia or chronic fatigue , auto immune disease called Polymyositus, spinal problems, irritation , asthma , etc.. You can have more energy and sleep better or just escape the everyday stresses of life with regular use that wich can burn calories, relieve arthritis, reduce scarring and get rid of dangerous toxins in the body.
I found that one company ... had excellent customer reviews. West Coast Saunas' “Malibu” model ... offered virtually all the accoutrements included in the higher end saunas. It has a built-in CD/DVD/MP3 player, stereo speakers, a negative ionizer, heat panels along all four walls and on the floor as well as “Chromatherapy.”
West Coast Saunas’ revolutionary technology provides the most beneficial Far Infrared heat available. At up to 6200 in², the Carbon Wave 360 panels offer a broad heat distribution, which leads to a greater amount of absorption. Their authentic Carbon Wave 360 heating panels are within the desired range for maximum human benefit. The utilize Carbon based mixed materials consisting of 20 different kinds of organic minerals and elements. The operating temperature of our infrared saunas is between 60° and 150°F . This is important because one can withstand longer therapy sessions, resulting in increased sweat production.
For more information you can visit http://www.eastcoastsaunas.com
Technology and health, both related. Needed to improve the technology to development of health .Cause the technology has been create a miracle to help many people health . One of the technologies is infrared technology. This technology that has saved many people from the disease.
By means of called Far Infrared Saunas , we only need 2 - 3 times a week for therapy. And many diseases can be cured, including: Cancer, diverticulitis, diabetes,skin irritation, fibromyalgia or chronic fatigue , auto immune disease called Polymyositus, spinal problems, irritation , asthma , etc.. You can have more energy and sleep better or just escape the everyday stresses of life with regular use that wich can burn calories, relieve arthritis, reduce scarring and get rid of dangerous toxins in the body.
I found that one company ... had excellent customer reviews. West Coast Saunas' “Malibu” model ... offered virtually all the accoutrements included in the higher end saunas. It has a built-in CD/DVD/MP3 player, stereo speakers, a negative ionizer, heat panels along all four walls and on the floor as well as “Chromatherapy.”
West Coast Saunas’ revolutionary technology provides the most beneficial Far Infrared heat available. At up to 6200 in², the Carbon Wave 360 panels offer a broad heat distribution, which leads to a greater amount of absorption. Their authentic Carbon Wave 360 heating panels are within the desired range for maximum human benefit. The utilize Carbon based mixed materials consisting of 20 different kinds of organic minerals and elements. The operating temperature of our infrared saunas is between 60° and 150°F . This is important because one can withstand longer therapy sessions, resulting in increased sweat production.
For more information you can visit http://www.eastcoastsaunas.com
Posted by
Bahrul Ulum
at
1:30 AM
Menampilkan Gambar atau Gadget
Menampilkan Gambar atau Gadget
By : Bahrul Ulum
Disetiap halaman blog , jika anda melihat disisi kanan atau kiri , banyak terdapat gambar atau banner atau juga disebut Gadget . Anda juga bisa menampilkan beberapa gadget yang bisa anda dapatkan dari Blogger.com.
Caranya sbb :
Baiklah semoga bermanfaat untuk anda. Dan mungkin anda punya tips lain ? silahkan sharing disini dengan menulikan komentar anda.
Artikel lain :
By : Bahrul Ulum
Disetiap halaman blog , jika anda melihat disisi kanan atau kiri , banyak terdapat gambar atau banner atau juga disebut Gadget . Anda juga bisa menampilkan beberapa gadget yang bisa anda dapatkan dari Blogger.com.
Caranya sbb :
- Masuklah ke "Dashboard" blogger anda.
- Jika diminta pasword , masukkan Account ( biasanya alamat email yang dulu buat mendaftar di blogger/blogspot) dan Password anda.
- Cara lain dengan mengklik "Kustomisasi" yang letaknya di sebelah kanan atas halaman blog anda.
- Setelah masuk di halaman blogger , pilih tab "Layout " atau "tata letak".
- Selanjutnya anda akan melihat deretan kotak yang terdiri dari kotak posting , Header , sidebar ,dan footer.
- Pada "sidebar " klik salah satu tab yang bertuliskan "Add Gadget" atau "tambah Gadget".
- Nanti akan tampil fitur "tambah Gadget" .
- Untuk mencari gambar yang anda inginkan , pilihlah di bagian "kategori" yang letaknya disebelah kiri . Yang disitu ada : dasar-dasar ; Unggulan ; Paling Populer ; Yang terbaru. dll.
- Silahkan pilih-pilih saja.
- Jika sudah menemukan pilihan lalu klik di gambar yang ada sukai..
- Masukkan Judul/nama gambar pada kolom atas
- Lalu Tekan "Save".
- Maka akan tampillah sebuah gambar dihalaman blog anda.
- Anda dapat pula menggeser gambar ynag baru saja anda buat misalnya di atas atau dibawah dari halaman blog anda dengan cara mengklik dan tahan (Drag) pada kolom gambar, lalu geser ke arah yang anda inginkan.Lalu klik save lagi yang tombolnya ada disebelah atas kanan.
- Selesai
Baiklah semoga bermanfaat untuk anda. Dan mungkin anda punya tips lain ? silahkan sharing disini dengan menulikan komentar anda.
Artikel lain :
Forward email
Forward email = Terima email dari account lain
Jika anda mempunyai dua atau lebih alamat ( Account ) email , tentu anda harus sering bolak balik membuka satu persatu account email anda untuk melihat email yang masuk. Untuk menghemat waktu , sebaiknya aturlah dengan fitur "Forward Email ".
Akan tetapi, tidak semua email bisa melakukan hal ini. Untuk materi ini saya mengambil contoh pada "Google Mail" yang berekstensi : "....@gmail.com".
Saya memang paling suka dengan account dari gmail , sebab selain cepat , gmail juga banyak sekali fitur nya dan juga kapasitas penyimpanan yang besar sekitar 7 gigabyte lebih.
Lalu bagaimana cara memforward email yang masuk dari beberapa alamat email yang anda miliki ? Caranya adalah sbb :
Fitur ini berguna bila anda mempunyai banyak email , yang mungkin anda bikin dalam rangka mengikuti bisnis online tertentu , misalnya untuk bisnis survey = 1 email , untuk bisnis klik Iklan = 1 email , untuk bisnis kantor = 1 email , dst. Dan sah-sah saja jika anda ingin membuat lebih dari satu alamat email untuk keperluan yang macam-macam itu.
Sedangkan untuk menjadi induk penampung email-email yang masuk itu pilihlah salah satu yang sudah terlanjur banyak orang yang tahu. Sedangkan email yang lain, sebaiknya jangan disebar ke orang lain , agar tidak tercampur baur dengan hal-hal lain yang tidak perlu atau yang tidak sesuai dengan bisnis anda.
Baiklah semoga bermanfaat untuk anda. Dan mungkin anda punya tips lain ? silahkan sharing disini dengan menulikan komentar anda.
Artikel lain :
Jika anda mempunyai dua atau lebih alamat ( Account ) email , tentu anda harus sering bolak balik membuka satu persatu account email anda untuk melihat email yang masuk. Untuk menghemat waktu , sebaiknya aturlah dengan fitur "Forward Email ".
Akan tetapi, tidak semua email bisa melakukan hal ini. Untuk materi ini saya mengambil contoh pada "Google Mail" yang berekstensi : "....@gmail.com".
Saya memang paling suka dengan account dari gmail , sebab selain cepat , gmail juga banyak sekali fitur nya dan juga kapasitas penyimpanan yang besar sekitar 7 gigabyte lebih.
Lalu bagaimana cara memforward email yang masuk dari beberapa alamat email yang anda miliki ? Caranya adalah sbb :
- Klik tab "Setting" atau "pengaturan" yang letaknya di atas - kanan halaman gmail anda.
- Cari tab : "Meneruskan dan POP/IMAP" - klik tab ini.
- Lalu pada bagian "Teruskan" atau "forward" klik pada radio button ( tombol lingkaran kecil ) di bagian "Teruskan salinan pesan yang masuk ke.."
- Nah..dikolom yang kosong , masukkan alamat email milik anda yang lain
- Setelah itu klik "Save" atau "simpan perubahan"
- Selesai
Fitur ini berguna bila anda mempunyai banyak email , yang mungkin anda bikin dalam rangka mengikuti bisnis online tertentu , misalnya untuk bisnis survey = 1 email , untuk bisnis klik Iklan = 1 email , untuk bisnis kantor = 1 email , dst. Dan sah-sah saja jika anda ingin membuat lebih dari satu alamat email untuk keperluan yang macam-macam itu.
Sedangkan untuk menjadi induk penampung email-email yang masuk itu pilihlah salah satu yang sudah terlanjur banyak orang yang tahu. Sedangkan email yang lain, sebaiknya jangan disebar ke orang lain , agar tidak tercampur baur dengan hal-hal lain yang tidak perlu atau yang tidak sesuai dengan bisnis anda.
Baiklah semoga bermanfaat untuk anda. Dan mungkin anda punya tips lain ? silahkan sharing disini dengan menulikan komentar anda.
Artikel lain :
Cara Merubah Template Blog
Cara Merubah Template Blog
By : Bahrul Ulum
Bosan dengan tampilan blog anda ? silahkan ganti tampilan nya dengan template yang dapat anda cari secara gratis di banyak situs penyedia template gratis.
Untuk merubah template sbb :

Ciri-ciri nya bisa dilihat di dalam halaman editor HTML sbb :
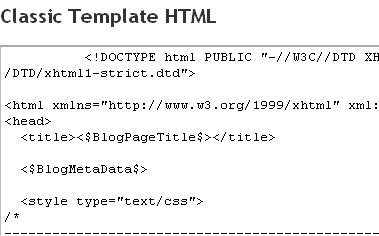
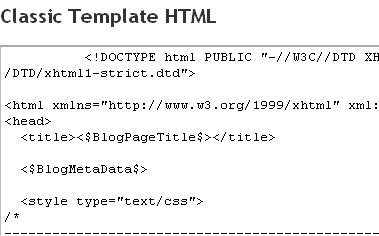
Untuk yg classic(HTML) , cirinya di paling atas..diawali dengan <! DOCTYPE html...dst..dst.., seperti tampak dalam gambar sbb :

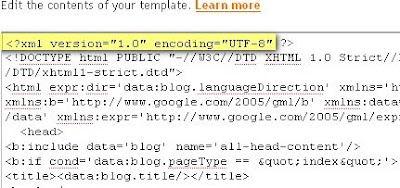
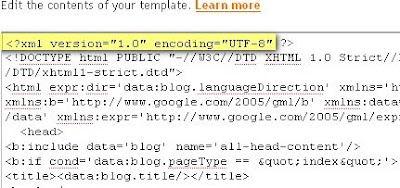
Dan untuk yang New (XML) template cirinya di paling atas..diawali dengan <!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :

Ciri lain perbedaan template antara yg classic dan New, bisa kita lihat saat kita berada di halaman awal dashbor blogspot, dimana jka kita mempunyai banyak blog dalam satu akun, maka disitu akan terlisting deretan blog milik kita, yaitu sbb :
Di gambar atas, bisa kita lihat satu blog saya : Bisnis Air OXY , adalah ber template "NEW" disitu ada link utk "LAYOUT" Design dimana di link itu lah tempatnya kita untuk mengotak-atik tampilan blog,
sedangkan blog Belajar HTML Mencari Usaha Halal, ber template "Classic" dan link untuk mengotak-atik Tampilan blog , adanya di link "TEMPLATE"
Jika kita sudah mengetahui jenis template lama kita, maka langkah selanjutnya adalah mencari template yg sesuai dengan template lama, misalnya yg lama pakai New (XML) , maka carilah template dengan yg New (XML) pula..dan sebaliknya.
Ciri hasil download template New (XML) ( setelah di ekstrak dari ZIP file) seperti terlihat dalam gambar :

Dan Ciri hasil download template classic(HTML) seperti terlihat dalam gambar :

Setelah proses men download template selesai, dan sudah sesuai dengan pilihan template antara yg lama dengan yg baru, Langkah selanjutnya sbb :
Update : 08 Juni 2010
Buat Sahabat2 yang masih error dalam mengubah template blogspotnya , silahkan tulis didalam komentar dibawah ini : Nama template asal , dan juga nama template penggantinya. Saya akan coba telusuri agar cepat dalam penyelesaian masalahnya , dan nantinya akan saya berikan solusi disini pula. Trims
Bahrul Ulum
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
Artikel lain :
By : Bahrul Ulum
Bosan dengan tampilan blog anda ? silahkan ganti tampilan nya dengan template yang dapat anda cari secara gratis di banyak situs penyedia template gratis.
Untuk merubah template sbb :
- Cari Situs Penyedia Template Gratis
- Untuk informasi template gratis bisa lihat di blog saya yang lain di http://panduanbisnis1.blogspot.com/2009/02/template-gratis.html atau anda bisa langsung kesini : http://btemplates.com/ atau disini http://freetemplates.blogspot.com/
- Di situs penyedia template pilih template yang anda sukai .
- Lalu klik 'download'.
- Simpan hasil download dihardisk anda,.
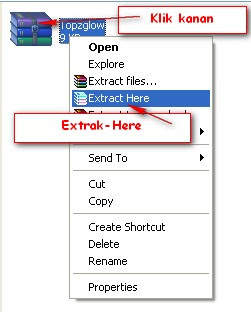
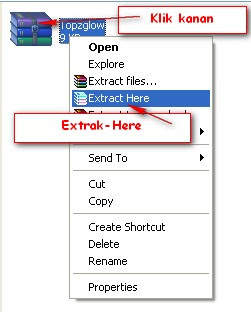
- Setelah di download Klik kanan ikon hasil download itu ,
- lalu klik " extrak here"

- Untuk cara mengatur file silahkan lihat di : trik "Mengatur File"
Catatan : Pastikan terlebih dulu bahwa anda telah mengetahui template lama anda memakai yg mana, apakah dengan classic(HTML) template, atau New (XML) template.
Membedakan Template Klasik dengan Template New XML
Ciri-ciri nya bisa dilihat di dalam halaman editor HTML sbb :
Untuk yg classic(HTML) , cirinya di paling atas..diawali dengan <! DOCTYPE html...dst..dst.., seperti tampak dalam gambar sbb :

Dan untuk yang New (XML) template cirinya di paling atas..diawali dengan <!?xml version="1.0.....dst..dst.., seperti tampak dalam gambar sbb :

Ciri lain perbedaan template antara yg classic dan New, bisa kita lihat saat kita berada di halaman awal dashbor blogspot, dimana jka kita mempunyai banyak blog dalam satu akun, maka disitu akan terlisting deretan blog milik kita, yaitu sbb :
Di gambar atas, bisa kita lihat satu blog saya : Bisnis Air OXY , adalah ber template "NEW" disitu ada link utk "
sedangkan blog Belajar HTML Mencari Usaha Halal, ber template "Classic" dan link untuk mengotak-atik Tampilan blog , adanya di link "TEMPLATE"
Update 16 Juni 2011 : Ada perubahan pada dashbor blogspot sbb : Untuk Template New XML akan tertulis tab Design ( Bukan Layout:lagi seperti yg di Dashbor lama )
Jika kita sudah mengetahui jenis template lama kita, maka langkah selanjutnya adalah mencari template yg sesuai dengan template lama, misalnya yg lama pakai New (XML) , maka carilah template dengan yg New (XML) pula..dan sebaliknya.
Ciri hasil download template New (XML) ( setelah di ekstrak dari ZIP file) seperti terlihat dalam gambar :

Dan Ciri hasil download template classic(HTML) seperti terlihat dalam gambar :

Setelah proses men download template selesai, dan sudah sesuai dengan pilihan template antara yg lama dengan yg baru, Langkah selanjutnya sbb :
- Pilih Edit HTML.
- Klik "Download Full Template" untuk menyimpan template lama anda dan agar anda mempunyai backup unuk jaga-jaga jika terjadi "gagal"
- lalu klik tab "Telusuri" atau "browse" .
- Nah anda akan mencari file hasil download anda di dalam file hardisk yang tadi anda simpan.
- Jika sudah ketemu klik 'open'.
- anda akan kembali ke halaman blogspot.
- Lalu klik "Unggah" atau Upload.
- Setelah proses upload selesai, akan ada konfirmasi bahwa template baru itu akan menghapus beberapa wdiget/gadget yang telah terpasang di blog anda sebelumnya.
- Oleh sebab itu jika anda ingin gadget itu tampil kembali di template anda yang baru ,maka sebelum anda merubah template, sebaiknya kode-kode html dari widget dicopy dulu dan bisa anda simpan di notepad sementara.
- Selesai.


Update 19 Maret 2010 :
Menjawab pertanyaan : Bagaimana merubah template dari Classic ke versi NEW ?
Lihat caranya disini :"Cara merubah template dari Classic ke versi NEW"
Menjawab pertanyaan : Bagaimana merubah template dari Classic ke versi NEW ?
Lihat caranya disini :"Cara merubah template dari Classic ke versi NEW"
Update 11 April 2010:
Buat rekan2 yg mau belajar membikin template blogspot sendiri , silahkan lihat postingan disini :
"Belajar membuat template"
Buat rekan2 yg mau belajar membikin template blogspot sendiri , silahkan lihat postingan disini :
"Belajar membuat template"
Update : 08 Juni 2010
Buat Sahabat2 yang masih error dalam mengubah template blogspotnya , silahkan tulis didalam komentar dibawah ini : Nama template asal , dan juga nama template penggantinya. Saya akan coba telusuri agar cepat dalam penyelesaian masalahnya , dan nantinya akan saya berikan solusi disini pula. Trims
Bahrul Ulum
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
Artikel lain :
- Cara Menampilkan Recent Visitor/Reader
- Cara membuat link pada postingan
- Cara memasukkan script HTML banner ke blog
- Cara Mengambil screenshot halaman Blog
- Cara Mengedit Gambar atau Imag
- Memasukkan (Upload) Gambar Ke Blog
- Merubah tampilan "Theme" Gmail
- Membuat signature(Tandatangan) pada email
Cara Menampilkan Recent Visitor
Recent Visitor / Pengunjung dari MyBloglog
By : Bahrul Ulum
Update Februari 2012:
Wah..wah... ternyata Mybloblog.com sudah tidak beroperasi lagi. Yahoo sebagai pemilik myblogblog.com sudah tidak memperpanjang layananya.. lihat ini:
Sebagai gantinya saya coba pakai layanan dari feedjit.com.Jika anda suka , silahkan lihat panduan memasang feedjit : Gadjet Recent Visitor Dari Feedjit

Sungguh senang rasanya jika kita melihat tampilan sebuah blog yang penuh dengan aneka widget yang cantik dan berwarna-warni. Ini bisa membuat pengunjung blog anda betah dan 'kagum' pada tampilan blog anda.
Salah satu widget yang bisa memunculkan profil pengunjung ke blog anda adalah widget mybloglog .Widget ini disebut "Recent Visitor" atau bisa diartikan Pengunjung terbaru.
Untuk menampilkan Recent Visitor / pengunjung blog anda, bisa dengan cara memasang widget dari Mybloglog. Caranya sbb :
Akan muncul setelah itu beberapa fungsi misalnya :
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
: Pesan sponsor : " Jailangkung...jailangkung...datang gak diundang...pergi gak komentar......???
Artikel lain :
By : Bahrul Ulum
Update Februari 2012:
Wah..wah... ternyata Mybloblog.com sudah tidak beroperasi lagi. Yahoo sebagai pemilik myblogblog.com sudah tidak memperpanjang layananya.. lihat ini:
We will officially discontinue Yahoo! MyBlogLog effective May 24, 2011.
Sebagai gantinya saya coba pakai layanan dari feedjit.com.Jika anda suka , silahkan lihat panduan memasang feedjit : Gadjet Recent Visitor Dari Feedjit

Sungguh senang rasanya jika kita melihat tampilan sebuah blog yang penuh dengan aneka widget yang cantik dan berwarna-warni. Ini bisa membuat pengunjung blog anda betah dan 'kagum' pada tampilan blog anda.
Salah satu widget yang bisa memunculkan profil pengunjung ke blog anda adalah widget mybloglog .Widget ini disebut "Recent Visitor" atau bisa diartikan Pengunjung terbaru.
Untuk menampilkan Recent Visitor / pengunjung blog anda, bisa dengan cara memasang widget dari Mybloglog. Caranya sbb :
- Pergi ke situs http://www.mybloglog.com
- Daftarkan diri anda.
- Setelah ada konfirmasi ,
- Anda bisa mengupload gambar avatar atau photo diri anda.
- Gambar avatar atau photo anda nantinya akan terpajang jika misalnya anda mengunjungi blog lain yang juga memasang widjet mybloglog.
- Klik pada tab My site.
- Isikan data blog anda lengkap dengan deskripsi dan keyword blog anda.
- Jika tahap ini telah anda lakukan , anda akan diminta klarifikasi bahwa nama blog yg anda daftarkan ini benar-benar milik anda.
- Untuk klarifikasi , mybloglog meminta anda membuat postingan baru, dimana di akhir postingan diminta untuk menempelkan kode yang diberikan mybloglog.
- Cara lain untuk klarifikasi adalah dengan menambahkan meta tag.Tapi menurut saya cara pertama tadi adalah yang paling simple dan mudah.
Akan muncul setelah itu beberapa fungsi misalnya :
- Widget mybloglog untuk tampilan Recent visitor ,
- Widget statistik link terbanyak yg dikunjungi oleh tamu blog anda ,
- Stats Tracking Script yang penempatannya dengan mengedit HTML template anda.Fungsi-fungsi itu bisa anda copy kode html/javascriptnya dan pastekan di blog anda.Cara menampilkan widget bisa lihat di Cara memasukkan kode HTML di blog.
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
: Pesan sponsor : " Jailangkung...jailangkung...datang gak diundang...pergi gak komentar......???
Artikel lain :
Cara Membuat Link di Postingan
Membuat tulisan menjadi sebuah link
By : Bahrul Ulum
Tentu sering sekali anda membaca sebuah postingan dengan banyak kata yang jika kita taruh kursor mouse kita di kata itu ,maka kata itu akan berubah warnanya.Dan jika kita klik kata itu,maka bisa melompat atau menuju ke sebuah halaman lain.
contohnya ini :
cara-membuat-link-di-postingan
Nah kata-kata itu oleh si pemilik blog telah diberikan tautan khusus atau LINK yang memang disengaja agar pembaca blog bisa melihat halaman lain yang dianggap penting,atau berkaitan dengan judul sebuah postingan.
Lalu bagaimana caranya agar bisa seperti itu ??
Untuk membuat sebuah kata atau lebih menjadi sebuah " Link " sbb :




Demikianlah cara membuat sebuah LINK yang dapat di klik untuk menuju sebuah alamat blog atau situs.
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
: Pesan sponsor : " Jailangkung...jailangkung...datang gak diundang...pergi gak komentar......???
Artikel lain :
By : Bahrul Ulum
Tentu sering sekali anda membaca sebuah postingan dengan banyak kata yang jika kita taruh kursor mouse kita di kata itu ,maka kata itu akan berubah warnanya.Dan jika kita klik kata itu,maka bisa melompat atau menuju ke sebuah halaman lain.
contohnya ini :
cara-membuat-link-di-postingan
Nah kata-kata itu oleh si pemilik blog telah diberikan tautan khusus atau LINK yang memang disengaja agar pembaca blog bisa melihat halaman lain yang dianggap penting,atau berkaitan dengan judul sebuah postingan.
Lalu bagaimana caranya agar bisa seperti itu ??
Untuk membuat sebuah kata atau lebih menjadi sebuah " Link " sbb :
- Pastikan tab posting berada di tab "Tulis" atau "Compose" yang letaknya di pojok kanan atas persis di kotak posting.

- Blok (Tekan kursor dan tahan ) pada kata yang akan anda buat link

- Setelah di blok... lalu lepas kan klik anda
- Lalu arahkan ke atas kotak posting,cari tab gambar "Tautan" atau "Link"
- Klik tanda "tautan"itu

- Akan muncul kotak yang akan anda isikan URL link
- Tuliskan atau Copi paste link yang anda tuju , lalu klik OK
- Selesai

Demikianlah cara membuat sebuah LINK yang dapat di klik untuk menuju sebuah alamat blog atau situs.
Nah semoga bermanfaat....Silahkan tuliskan komentar anda jika ingin sharing disini
: Pesan sponsor : " Jailangkung...jailangkung...datang gak diundang...pergi gak komentar......???
Artikel lain :
Posted by
Bahrul Ulum
at
11:30 PM
Cara Memasukkan Script banner ke Blog
Cara Memasukkan Script banner HTML ke Blog
By : Bahrul Ulum
Jika anda masih pemula tentu akan bingung bagaimana cara untuk memasukkan banner atau script gadget/widget di blog.
Untuk blogspot,silahkan anda masuk ke dashboard anda dengan mengklik "dasboard di pojok kanan halaman blog anda.Atau juga bisa dengan mengklik tab " Kustomisasi" .
Kemudian langkah selanjutnya sbb :
Artikel lain yang terkait :
By : Bahrul Ulum
Jika anda masih pemula tentu akan bingung bagaimana cara untuk memasukkan banner atau script gadget/widget di blog.
Untuk blogspot,silahkan anda masuk ke dashboard anda dengan mengklik "dasboard di pojok kanan halaman blog anda.Atau juga bisa dengan mengklik tab " Kustomisasi" .
Kemudian langkah selanjutnya sbb :
- Pilih "Layout" atau "tata letak'
- lalu klik "Add Gandget" atau "Tambah Gadget"
- Setelah itu cari dan klik "HTML/Javascript'
- Dan anda akan masuk di kolom edit Gadget, selanjutnya :
- Dikolom atas yang agak kecil : masukkan judul /nama gadget anda
- Di kolom bawah,masukkan script yang anda inginkan
- Klik "Save" atau "Simpan"
- Letak gadget baru ini bisa anda ubah dibawah atau diatas atau dimanapun terserah anda dengan men drag gadget itu dan meletakkan ditempat yang ada inginkan.
- klik lagi simpan atau " Save"
- selesai
- Masuk ke kotak postingan
- Lalu pilih tab "HTML" yang tabnya di pojok atas kotak postingan
- Copi paste kode banner itu
- Selesai
Artikel lain yang terkait :
Posted by
Bahrul Ulum
at
2:06 PM
Subscribe to:
Posts (Atom)
 #Gambar 1-Halaman Amazon-Loggin ke Amazon#
#Gambar 1-Halaman Amazon-Loggin ke Amazon# #Gambar 2 -Halaman Amazon-Associated Program#
#Gambar 2 -Halaman Amazon-Associated Program# #Gambar 3 -Halaman Amazon Link and Banners#
#Gambar 3 -Halaman Amazon Link and Banners# #Gambar 4 -Halaman Amazon-Search Image#
#Gambar 4 -Halaman Amazon-Search Image# #Gambar 5 -Halaman Amazon-Get Link#
#Gambar 5 -Halaman Amazon-Get Link# #Gambar 6 -Halaman Amazon-Teks&Image#
#Gambar 6 -Halaman Amazon-Teks&Image# gambar 7 #Amazon -Copy gambar + Kode HTML #
gambar 7 #Amazon -Copy gambar + Kode HTML # Gambar 8 #Halaman Blogger-Kode HTML Image #
Gambar 8 #Halaman Blogger-Kode HTML Image # Gambar 8 #Halaman Blogger-Layout-Edit HTML #
Gambar 8 #Halaman Blogger-Layout-Edit HTML #
